C# Tutorial: How To Use Gamma Correction
Gamma correction is a process, which allows you to set the brightness of screen. You can often run into this setting in video games, where you set the brightness of your screen...
Filter by Category
Gamma correction is a process, which allows you to set the brightness of screen. You can often run into this setting in video games, where you set the brightness of your screen...
A negative image is a complete inversion of an image, we would say to be normal. In other words, dark areas will appear light, and light areas will become dark. More in detail, a...
Gaussian blur is an image processing operation, that reduces noise in images. It does so by a convolution process, using a matrix that contains values calculated by a Gaussian...
Erosion is a morphological process, where pixels at an object boundaries are removed. Erosion and dilation are a pair of basic morphological transformations, which are completely...
Dilation is a simple morphology process which changes pixel intensities based on the change of intensities that occur at object boundaries. This process is used on grayscale...
What is sobel operator? Well, basically it’s 2 kernels, with which we can process an image in a way, that only edges are visible. It is commonly used for grayscale images,...
Contrast stretch or otherwise known as normalization is a process where your image’s intensity is changed in such a way, that dark pixels become darker and light pixels...
Grayscale images are basically black and white images. These images are good for programming, since their pixels hold only intensity values or in other words, shades of gray, they...
Gamma correction is a process, which allows you to set the brightness of screen. You can often run into this setting in video games, where you set the brightness of your screen based on an image. This image is usually just an intensity ramp or a logo, for which you set the brightness, so you can just barely see it.
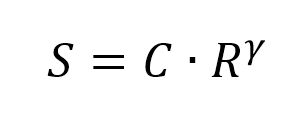
Gamma correction works by changing the values of each pixel individually. Equation by which the values are transformed is, what we call, a power law equation.

S represents a certain pixel in the output image. C is a constant, that is commonly set to 1. R represents a pixel in the input image, which is in the same position as S pixel. And finally γ (gamma) exponent is the value we are most interested in, as it is responsible for changing the brightness of our image.
If we set gamma to be less than 1 (e.g. 0.3, 0.5, 0.04), then our output image will appear brighter as before. And in the case we set it to be more than 1 (e.g. 1.5, 2.2, 25), our output image will become darker.
private Bitmap GammaCorrection(Bitmap img, double gamma, double c = 1d)
{
int width = img.Width;
int height = img.Height;
BitmapData srcData = img.LockBits(new Rectangle(0, 0, width, height),
ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb);
int bytes = srcData.Stride * srcData.Height;
byte[] buffer = new byte[bytes];
byte[] result = new byte[bytes];
Marshal.Copy(srcData.Scan0, buffer, 0, bytes);
img.UnlockBits(srcData);
int current = 0;
int cChannels = 3;
for (int y = 0; y < height; y++)
{
for (int x = 0; x < width; x++)
{
current = y * srcData.Stride + x * 4;
for (int i = 0; i < cChannels; i++)
{
double range = (double)buffer[current + i] / 255;
double correction = c * Math.Pow(range, gamma);
result[current + i] = (byte)(correction * 255);
}
result[current + 3] = 255;
}
}
Bitmap resImg = new Bitmap(width, height);
BitmapData resData = resImg.LockBits(new Rectangle(0, 0, width, height),
ImageLockMode.WriteOnly, PixelFormat.Format32bppArgb);
Marshal.Copy(result, 0, resData.Scan0, bytes);
resImg.UnlockBits(resData);
return resImg;
}
Comments
https://epochabuse.com is very informative, bookmarked
Great weblog here! Additionally your website lots up fast!
What host are you the usage of? Can I am getting your affiliate hyperlink
for your host? I want my site loaded up as fast as
yours lol
Hi there it’s me, I am also visiting this site daily, this web
site is genuinely good and the visitors are actually sharing good thoughts.