How To Use Color Slicing In Image Processing With C#
Color slicing is a color image processing technique, which only shows colors in a certain color space making objects stand out.
Filter by Category
Color slicing is a color image processing technique, which only shows colors in a certain color space making objects stand out.
False color or pseudocolor image processing coupled with intensity slicing is useful for emphasizing shapes that might be hidden to our eyes.
This guide shows how to convert RGB to HSI image data and also how to convert it back from HSI to RGB to make it displayable on screen.
Adaptive median filter is much more effective at removing impulse noise, also known as salt and pepper noise, than traditional median filter.
Adaptive local noise reduction filters are useful for processing images that have too much noise to deal with with other simpler filters.
Alpha trimmed mean filter is a combination of mean filters and order-statistic filters. This guide shows how to use them with C#.
Midpoint filter is a order-statistic filter and we use it to process image data in spatial domain. This guide shows how to make it with C#.
Max and min filter is one of the order-statistic filter we can use to process image data in spatial domain. This tutorial shows it with C#.
Median filter is one of the order-statistic filters for processing image data in spatial domain. This guide shows how to apply it with C#.
We can use contraharmonic mean filter to process image data in spatial domain. It's most effective against salt and pepper noise.
Color slicing is a technique in color image processing, which lets us separate certain objects from their surroundings. Furthermore, it works by filtering through only a certain band of color spectrum, essentially erasing all other colors beyond it.
This technique gives us a couple of different options. Firstly, we can display colors we’re interested in and make objects stand out from their background. And secondly, we can use it to create masks for further processing.
For example, we could use it to modify our image dataset for object recognition with convolutional neural networks.
We already talked about intensity slicing in another post, but to sum it up, we set a band of intensities, which will show in result image and setting a fixed intensity for all others.
Color slicing is essentially just an upgrade to this technique, which makes it work for color images. Furthermore, we will need to use our knowledge of RGB color model to understand just how it works.
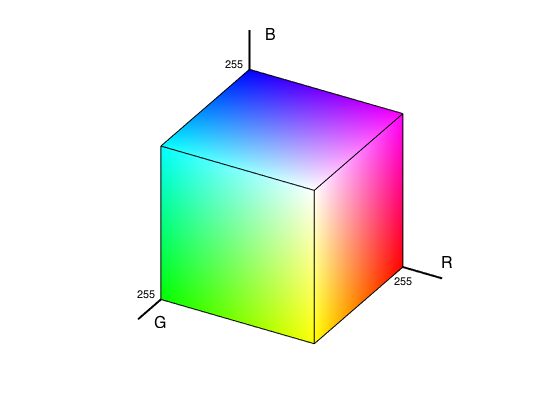
If we recall, RGB color model represents all colors by mixing 3 component colors – red, green and blue. We can visualize the entire spectrum with a color cube, where its 3 dimensions are these 3 primary colors.

So, in order to create a band of colors to slice from an image, we encapsulate them with a smaller cube or sphere inside the color cube. Therefore, we will need a couple of different parameters to make this work.
One is the size of this cube or sphere of colors we’re interested in. Another is a prototypical color (for example average color), which represents the center of this cube/sphere. And lastly, we need either a fixed neutral color to replace it with colors that fall out of the range of sliced colors or fixed value to reduce the intensities of these colors.
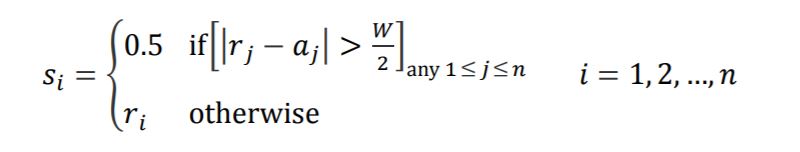
For this, we will need a cube width as we mentioned already and we can implement it by using the following formula.

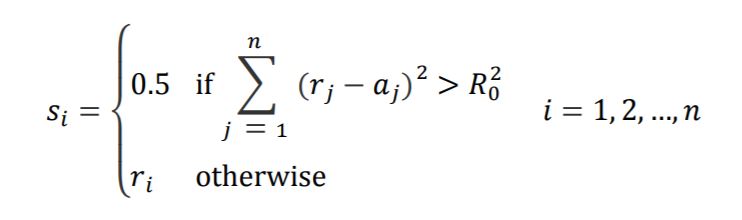
Instead of a enclosing colors with a cube, we can formulate a spherical shape inside the RGB cube.

Following code shows how to implement color slicing technique with enclosing colors with a cube.
public static Bitmap ColorSlice(this Bitmap image, byte[] prototype_color, float color_cube_width)
{
int w = image.Width;
int h = image.Height;
BitmapData image_data = image.LockBits(
new Rectangle(0, 0, w, h),
ImageLockMode.ReadOnly,
PixelFormat.Format24bppRgb);
int bytes = image_data.Stride * image_data.Height;
byte[] buffer = new byte[bytes];
byte[] result = new byte[bytes];
Marshal.Copy(image_data.Scan0, buffer, 0, bytes);
image.UnlockBits(image_data);
//subtracting 3 from total amount of bytes will let you process images with odd number dimensions
for (int i = 0; i < bytes - 3; i+=3)
{
for (int c = 0; c < 3; c++)
{
if (Math.Abs(buffer[i + c] - prototype_color[c]) > (color_cube_width / 2))
{
result[i + c] = 128;
}
else
{
result[i + c] = buffer[i + c];
}
}
}
Bitmap res_image = new Bitmap(w, h);
BitmapData result_data = res_image.LockBits(
new Rectangle(0, 0, w, h),
ImageLockMode.WriteOnly,
PixelFormat.Format24bppRgb);
Marshal.Copy(result, 0, result_data.Scan0, bytes);
res_image.UnlockBits(result_data);
return res_image;
}Color slicing is just one of the techinques in image processing, which lets us deal with color images. Make sure to check out the other ones as well.
You can also download this project for free and try it out yourself.